Cài đặt My Atom Ultimate Editor (+ cho JS / React) là khá phổ biến, nhưng cách đây không lâu, tôi đã di chuyển sang VSCode .
Tại sao? Tốc độ, sự ổn định và TypeScript.
Nói chung, tôi rất hài lòng với công tắc. Giống như Atom, đối với tôi, trình soạn thảo có nhiều chức năng bị thiếu. Tuy nhiên, nó được bao phủ bởi các phần mở rộng.
Tôi chia danh sách này thành Tiện ích mở rộng và HTML / CSS / JS / Reactcụ thể, được sắp xếp theo thứ tự bảng chữ cái.
Tiện ích
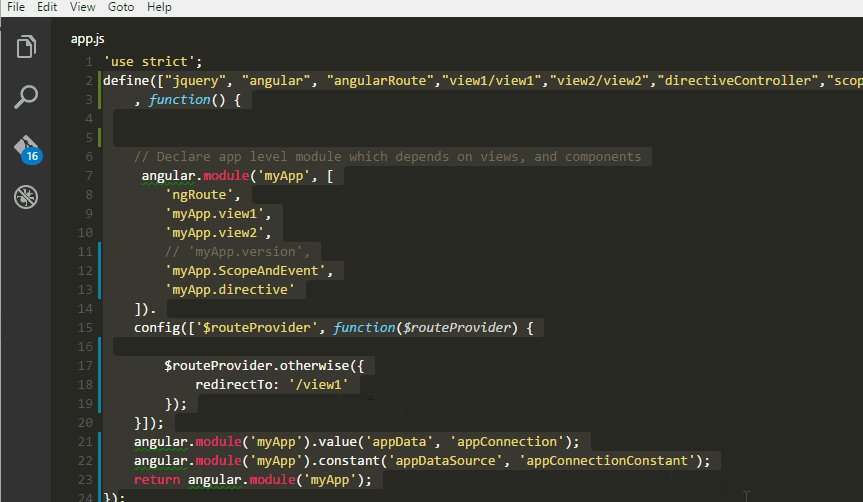
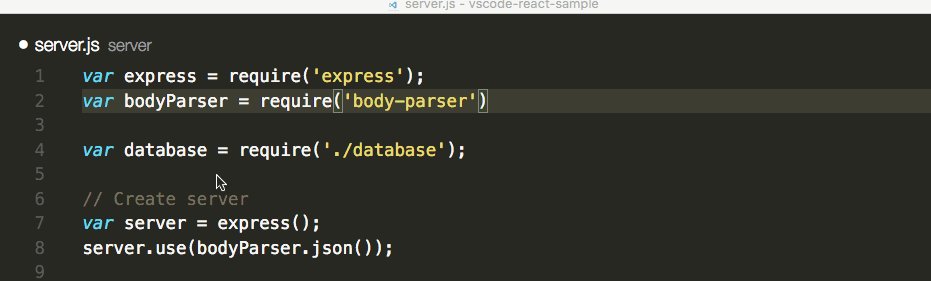
Ghép cặp khung màu
Phần mở rộng này cho phép xác định các dấu ngoặc phù hợp với màu sắc. Người dùng có thể xác định các ký tự nào phù hợp và màu nào cần sử dụng.
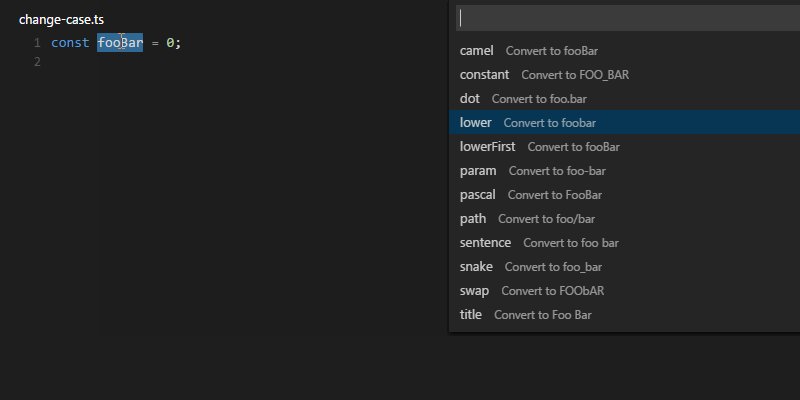
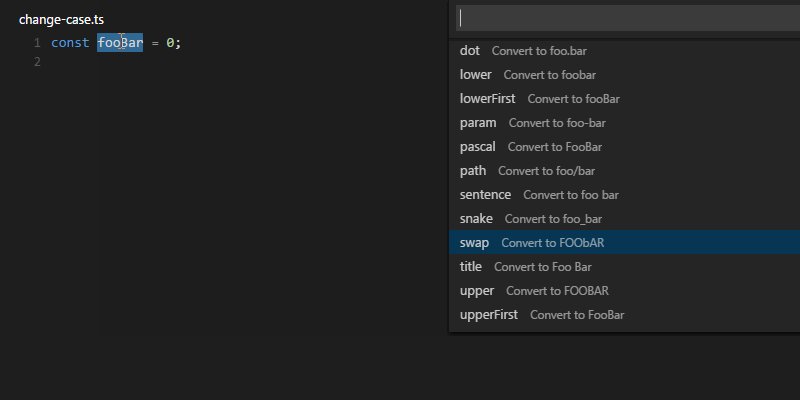
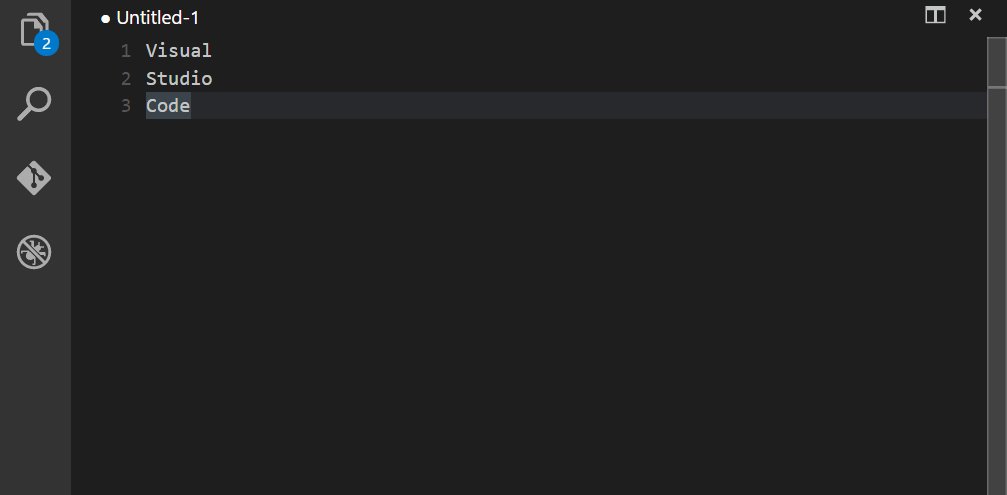
trường hợp thay đổi
Trình bao bọc xung quanh trường hợp thay đổi nút cho Visual Studio Code. Nhanh chóng thay đổi trường hợp của lựa chọn hiện tại hoặc từ hiện tại.
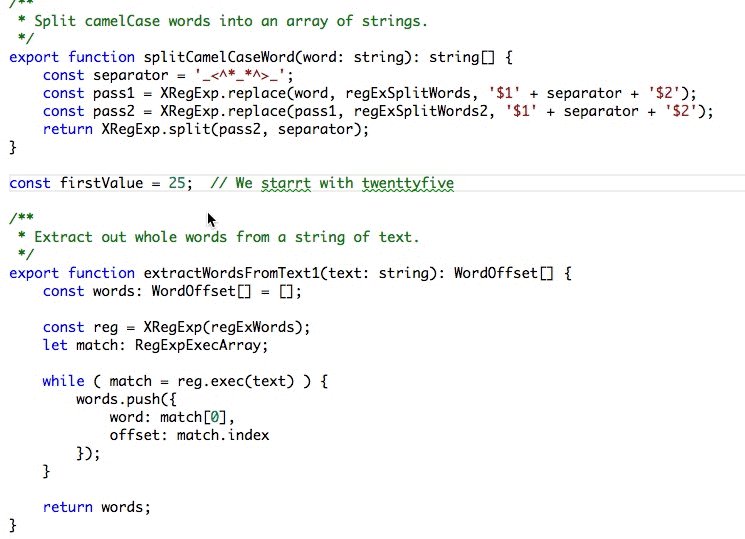
Trình kiểm tra chính tả mã
Trình kiểm tra chính tả cơ bản hoạt động tốt với mã camelCase.
Mục tiêu của trình kiểm tra chính tả này là giúp đánh bắt các lỗi chính tả phổ biến trong khi vẫn giữ số lượng dương tính giả thấp.
DuplicateSelection
Phần mở rộng này mang đến bản sao giống như Sublime của văn bản đã chọn - nó sao chép nội dòng đó, chứ không phải trong dòng mới, như hành vi mặc định của VSCode.
EditorConfig cho mã VS
vùng mở rộng
Mở rộng lựa chọn thành từ / dấu ngoặc kép / dấu ngoặc / biểu thức / hàm v.v.
Tập tin Utils
Một cách thuận tiện để tạo, sao chép, di chuyển, đổi tên và xóa các tệp và thư mục.
biểu tượng tệp
Biểu tượng tệp cụ thể trong VSCode để cải thiện khả năng hiển thị trực quan.
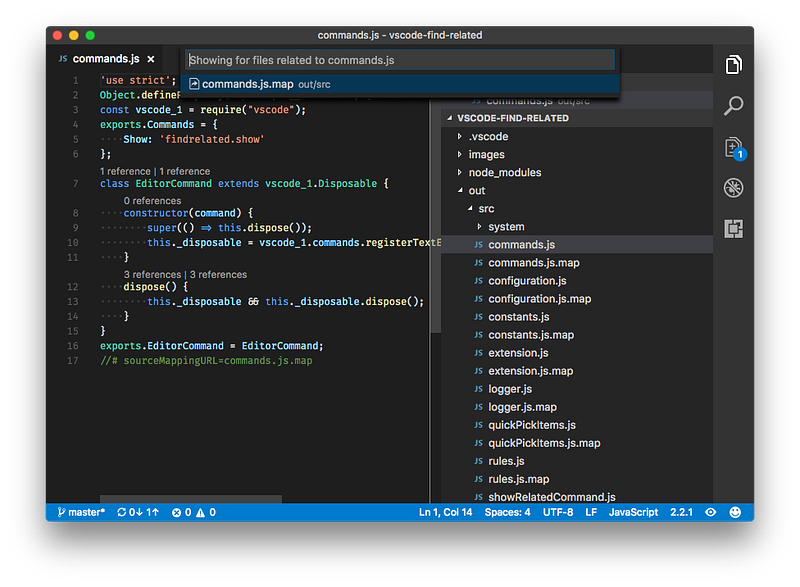
Tìm tệp liên quan
Tìm các tệp liên quan đến tệp hiện tại dựa trên các quy tắc cấu hình do người dùng xác định. Tôi sử dụng nó để tìm các tập tin spec / test dựa trên các file nguồn.
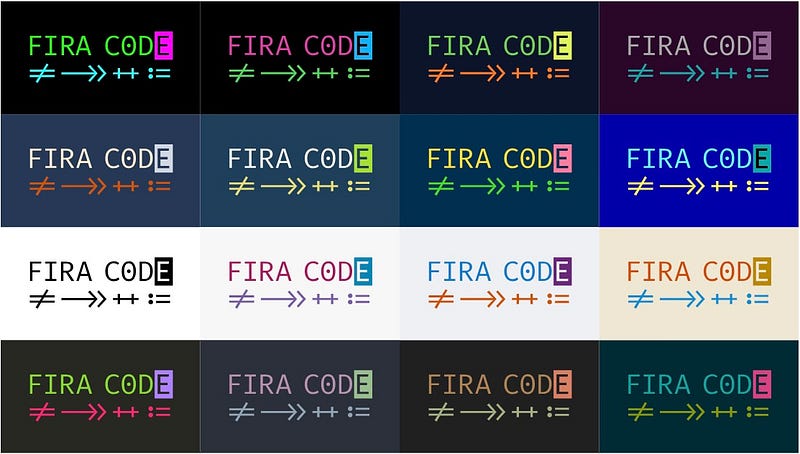
FiraCode
Phông chữ đơn cách với các chữ ghép chương trình.
tl; dr - chuyển đổi
Hướng dẫn VSCode .
tl; dr - chuyển đổi
!==, =>vv thành các biểu tượng đẹp. Hướng dẫn VSCode .
GitLens - Git tăng áp
Tăng cường khả năng Git được tích hợp vào Visual Studio Code - Trực quan hóa quyền tác giả mã thông qua các chú thích đổ lỗi Git và ống kính mã, điều hướng và khám phá kho lưu trữ Git một cách liền mạch, có được thông tin chi tiết có giá trị thông qua các lệnh so sánh mạnh mẽ và hơn thế nữa
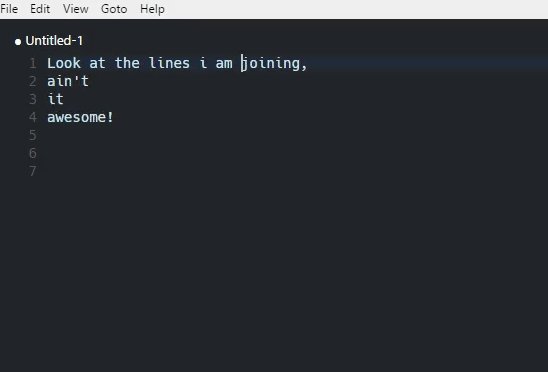
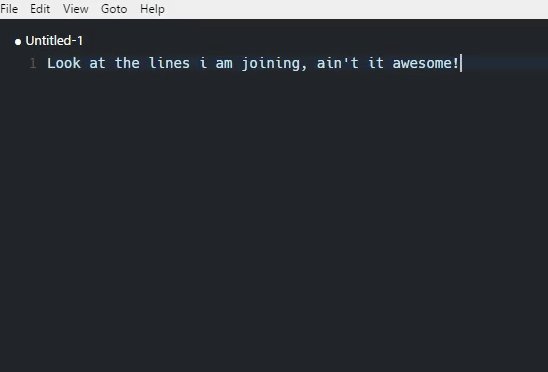
JoinLines
Thêm lệnh nối dòng (ctrl + j / cmd + j) được biết từ Sublime Text thành VS Code.
macro
tự động hóa các hành động lặp lại với macro tùy chỉnh.
VSCode không có cách tích hợp để mở tệp thám hiểm và tập trung vào tệp hiện tại, đây là hai lệnh khác nhau. Tiện ích mở rộng này cho phép kết hợp một bộ lệnh, vì vậy tôi đã kết nối
cmd+shift+rđể thực hiện điều đó. Xem hướng dẫn tại đây .Đánh dấu tất cả trong một
Tất cả bạn cần phải viết Markdown (phím tắt, mục lục, xem trước tự động và hơn thế nữa).


Thủ thuật nhiều dòng
Bật tính năng Alt + L (chọn dòng) và Alt + Shift + L (chọn cho đa con trỏ) trên VSCode. Một tính năng khác mà tôi thực sự đã bỏ lỡ từ Sublime.
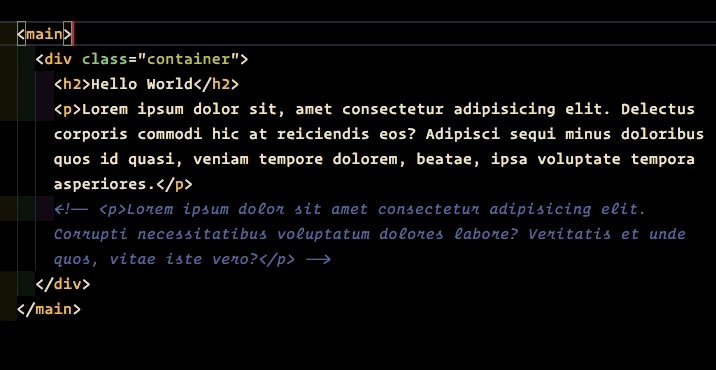
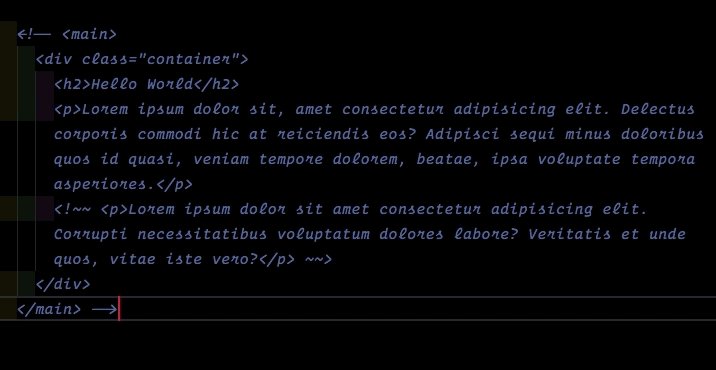
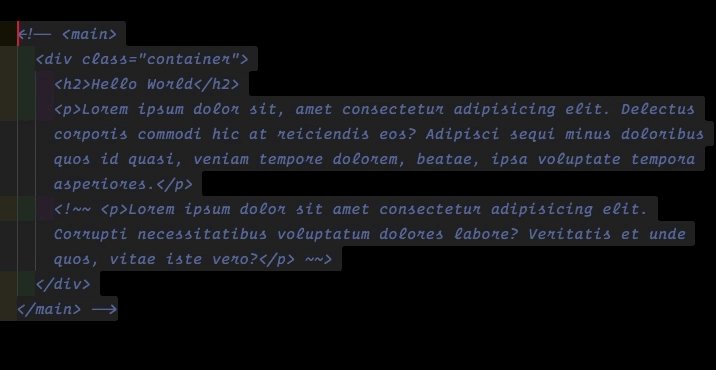
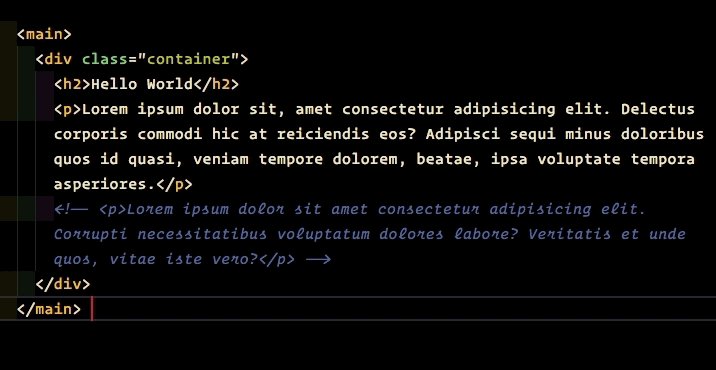
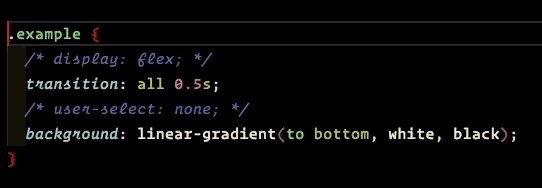
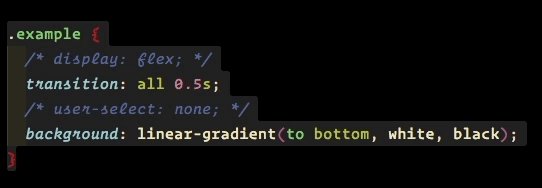
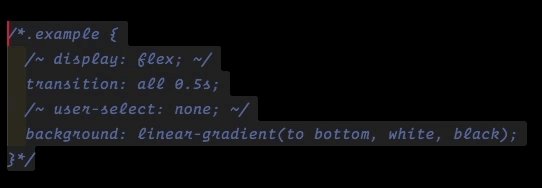
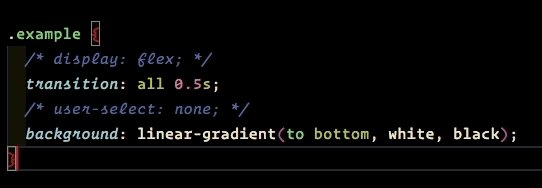
Nhận xét của Nest
Nếu mã của bạn chứa nhận xét và bạn muốn thêm nhận xét mới để tạm thời vô hiệu hóa một khối hoặc một phần mã, phiên bản đầu tiên của thẻ đóng
-->hoặc */nhận xét sẽ kết thúc toàn bộ nhận xét.
Tiện ích mở rộng này sẽ chuyển đổi các nhận xét đã tồn tại trước thành các ký tự an toàn, cho phép nhận xét chặn mới bao gồm nhận xét ban đầu. Nó cũng đảo ngược hiệu ứng để bỏ ghi chú cùng một khối mã.
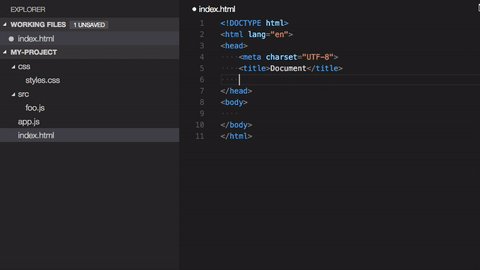
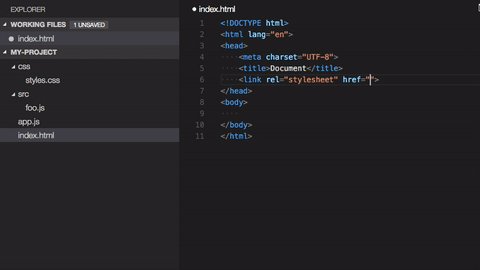
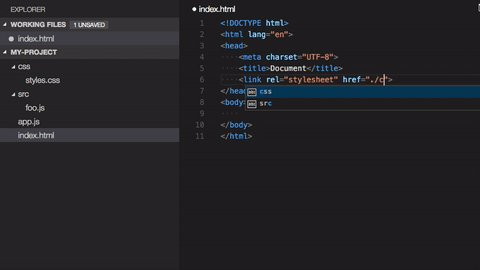
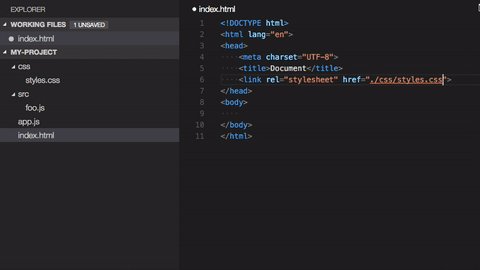
Đường dẫn Intellisense
Plugin Visual Studio Code tự động hoàn thành tên tệp.
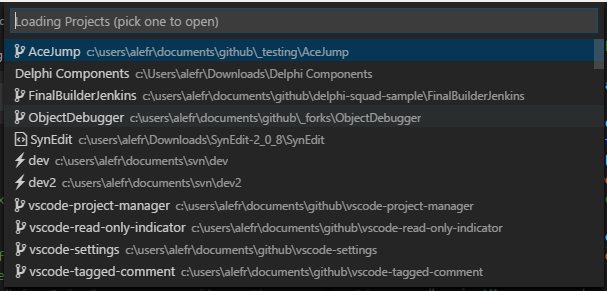
Quản lý dự án
Dễ dàng chuyển đổi giữa các dự án
saveBackup
Sao lưu tệp khi bạn lưu. Cuộc sống tiết kiệm.
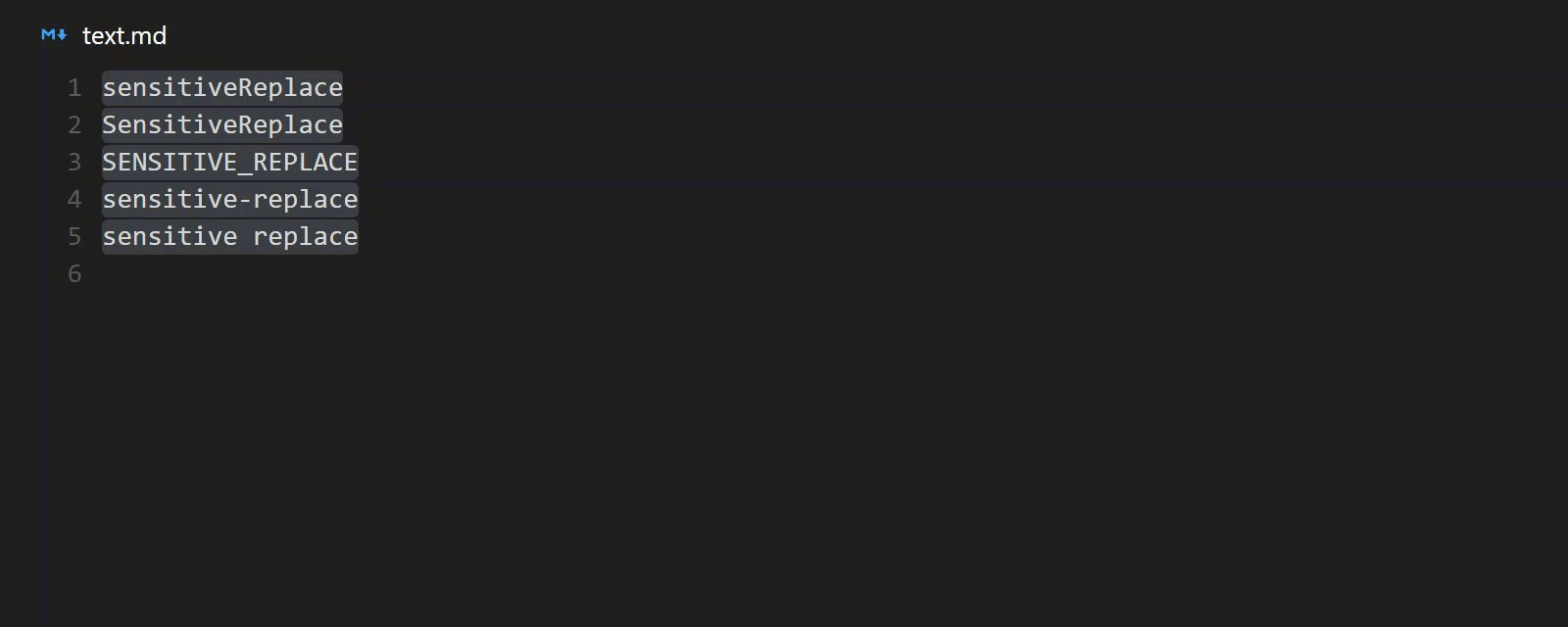
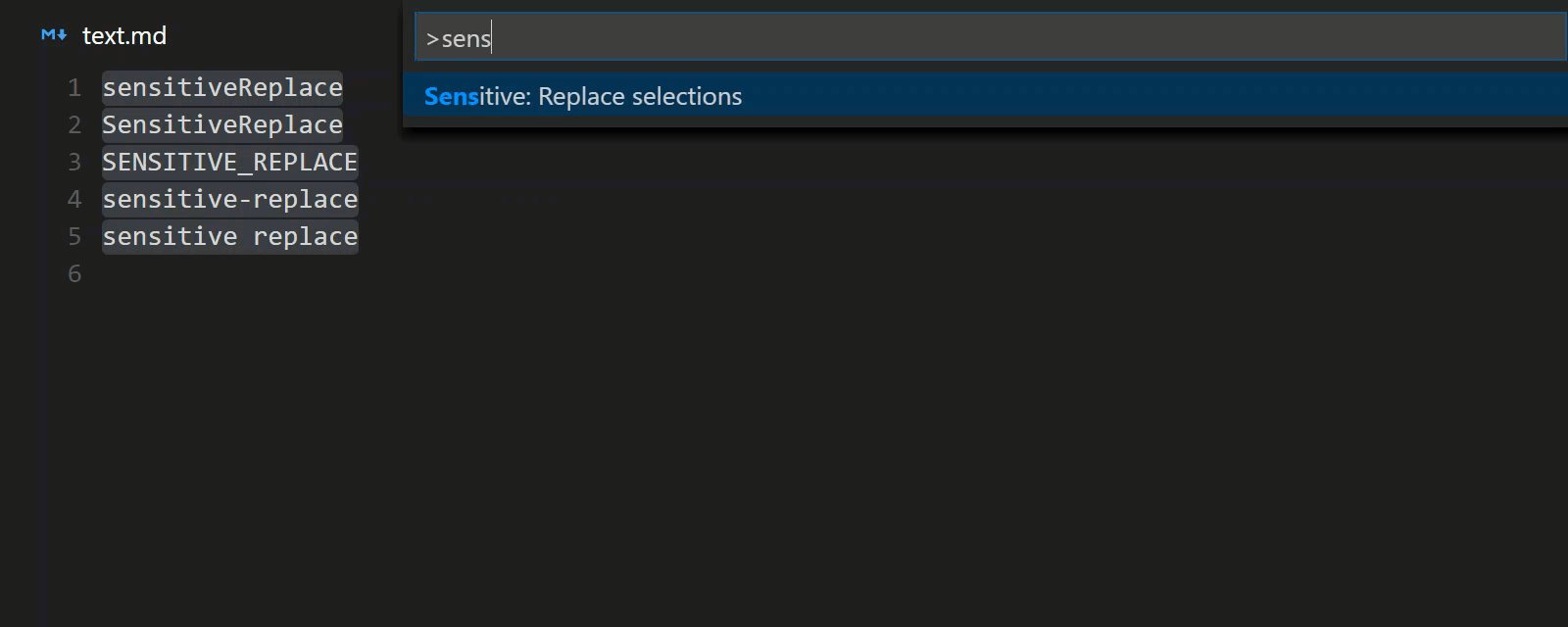
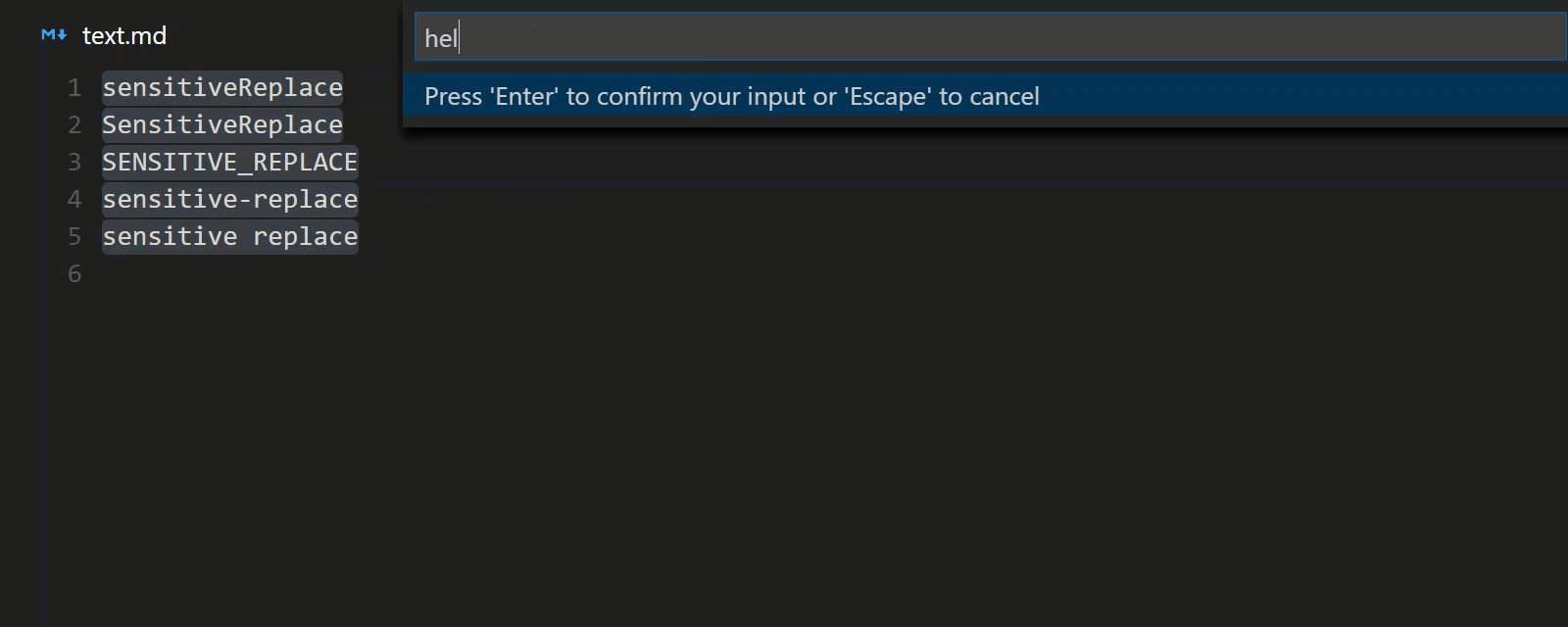
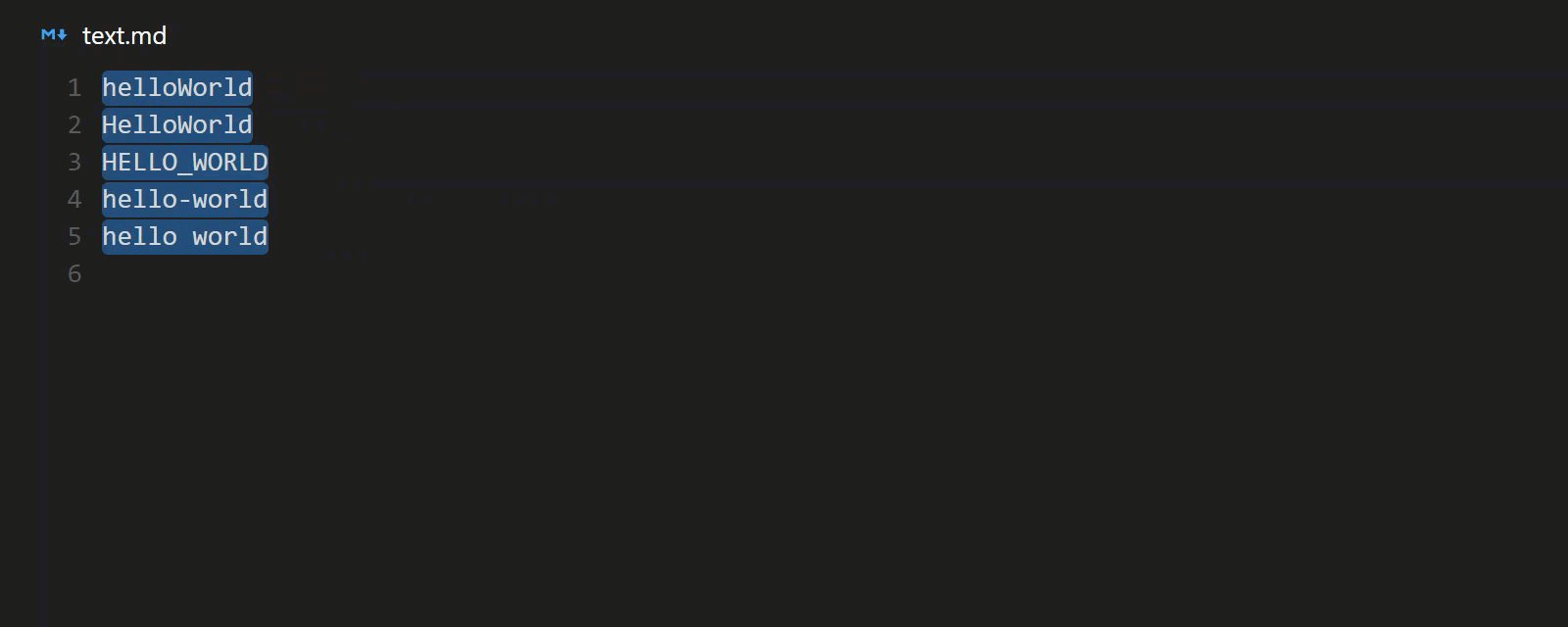
Thay thế nhạy cảm
Thay thế các lựa chọn trong khi bảo quản các trường hợp.
Đồng bộ hóa cài đặt
Đồng bộ hóa cài đặt, đoạn mã, chủ đề, biểu tượng tệp, khởi chạy, Keybindings, không gian làm việc và mở rộng trên nhiều máy bằng GitHub Gist.
Chuyển đổi báo giá
Chuyển đổi chu kỳ
"-> '->`chuyển vị
Transpose là một phần mở rộng cho VSCode cho việc chuyển đổi / hoán đổi các lựa chọn hoặc ký tự.
Dòng duy nhất
Giữ các dòng văn bản độc đáo và xóa các từ khóa trùng lặp khỏi lựa chọn hiện tại. Cũng bao gồm một lệnh để trộn các dòng được chọn hiện tại.
Tiện ích mở rộng cụ thể HTML / CSS / JS / React
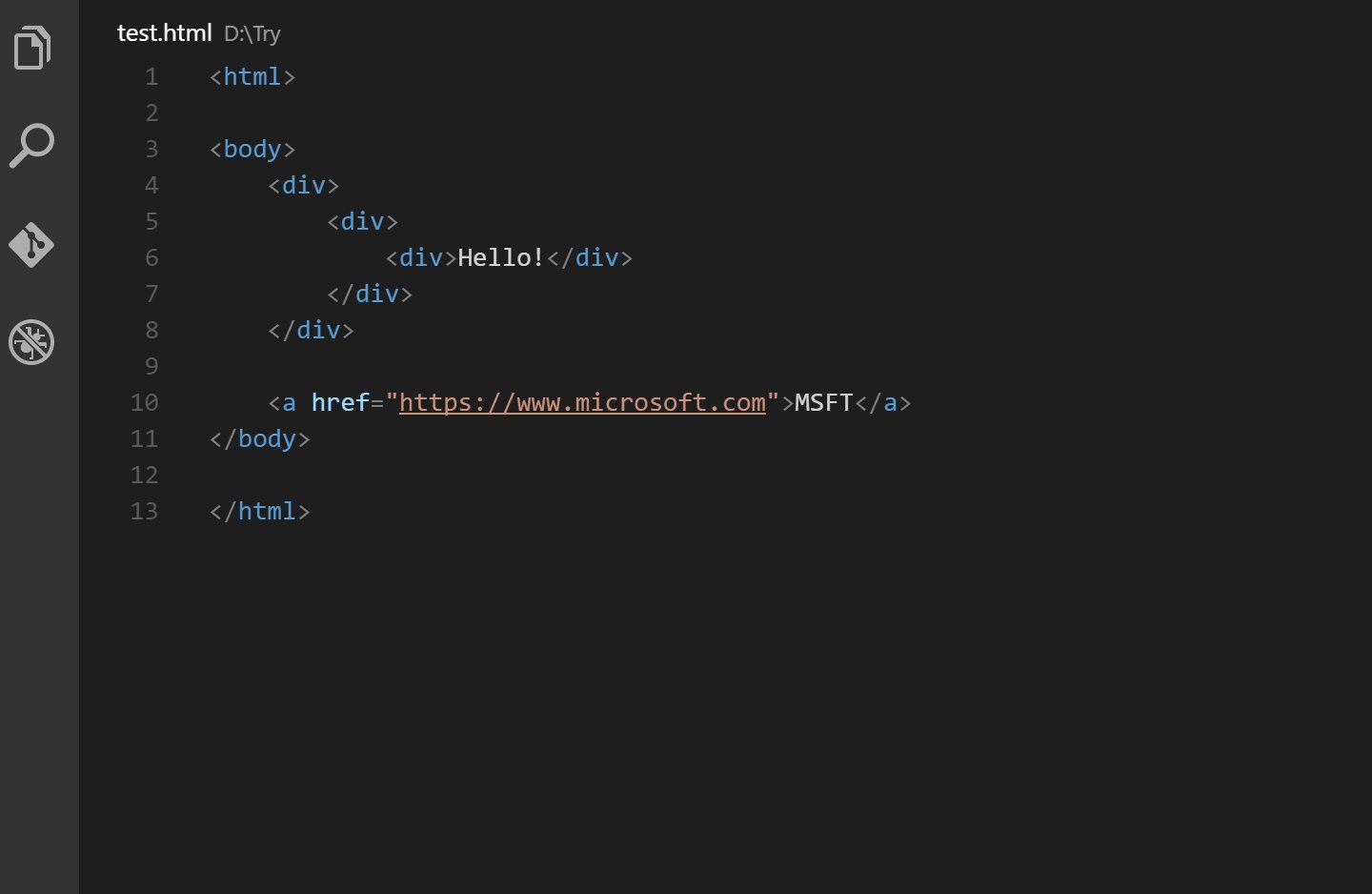
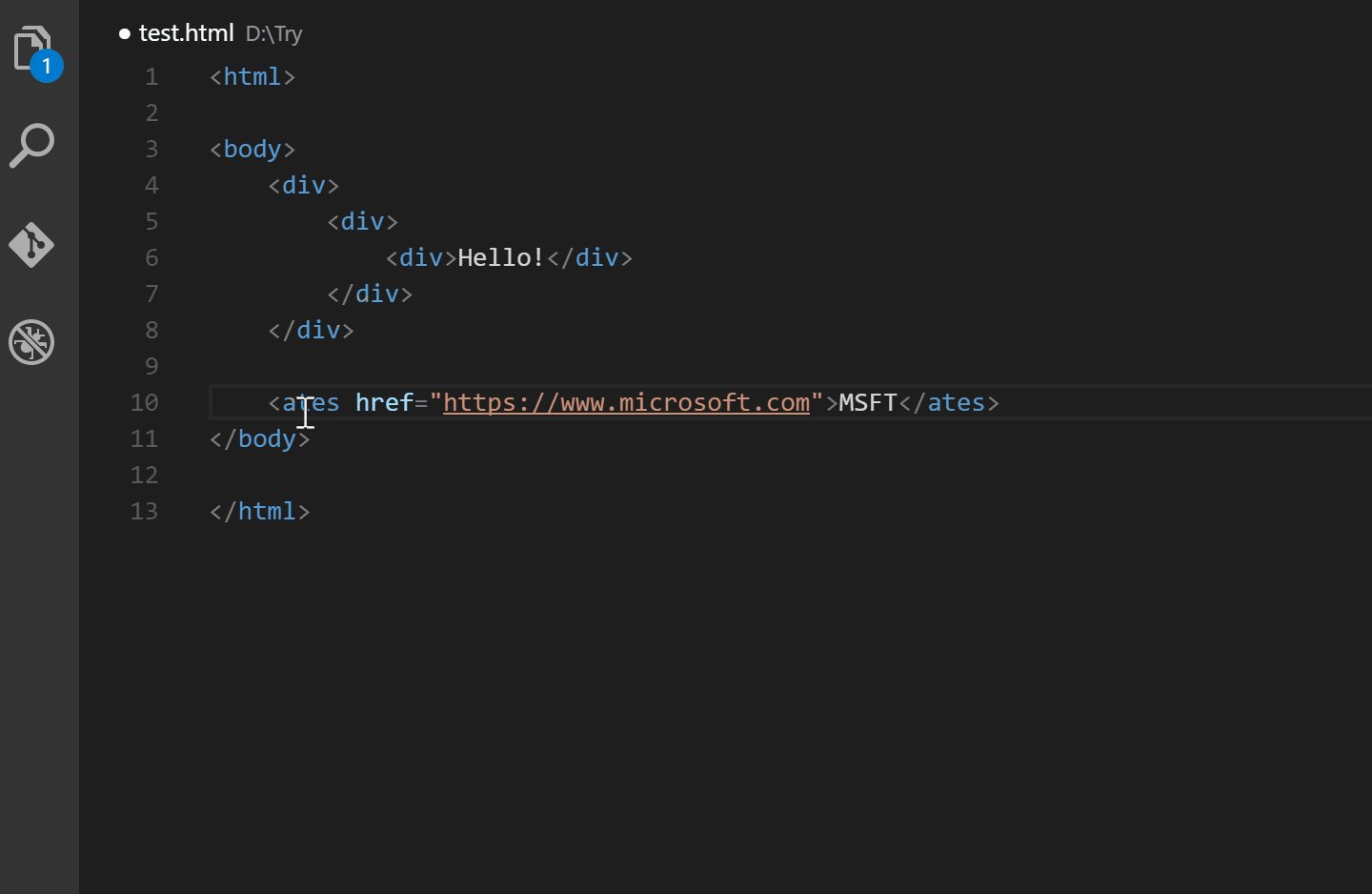
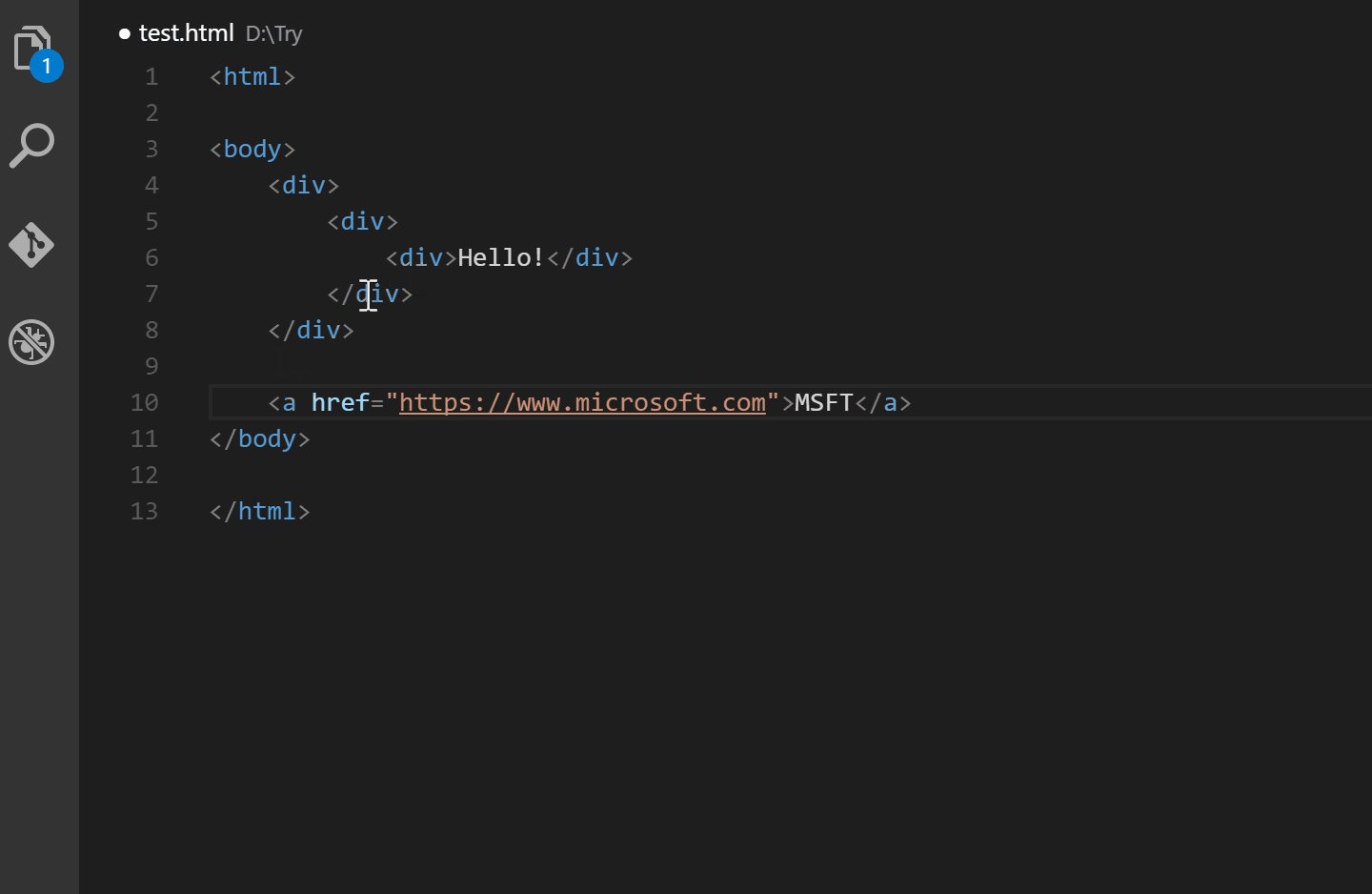
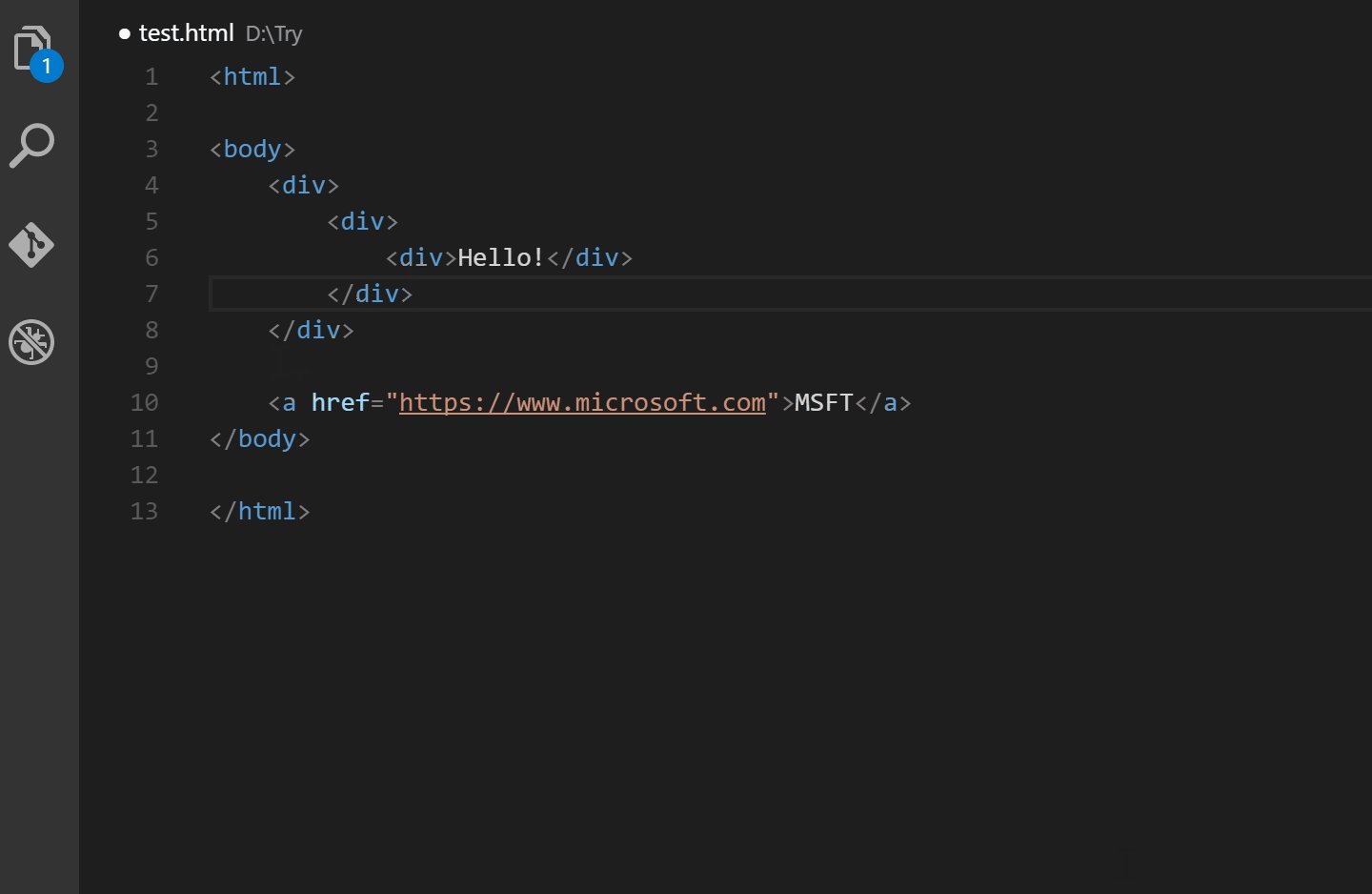
Tự động đổi tên thẻ
Tự động đổi tên thẻ HTML / XML đã ghép nối.
ESLint
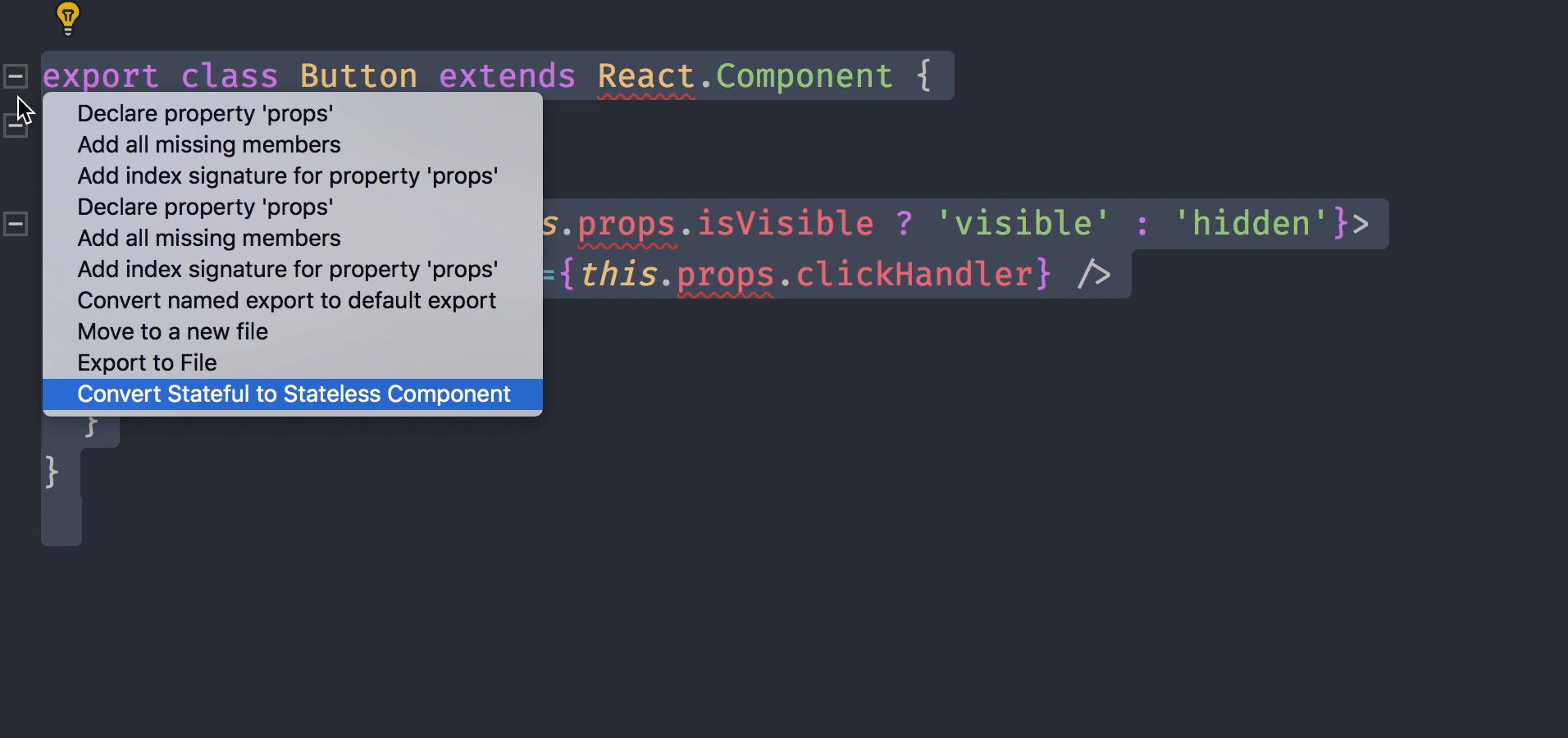
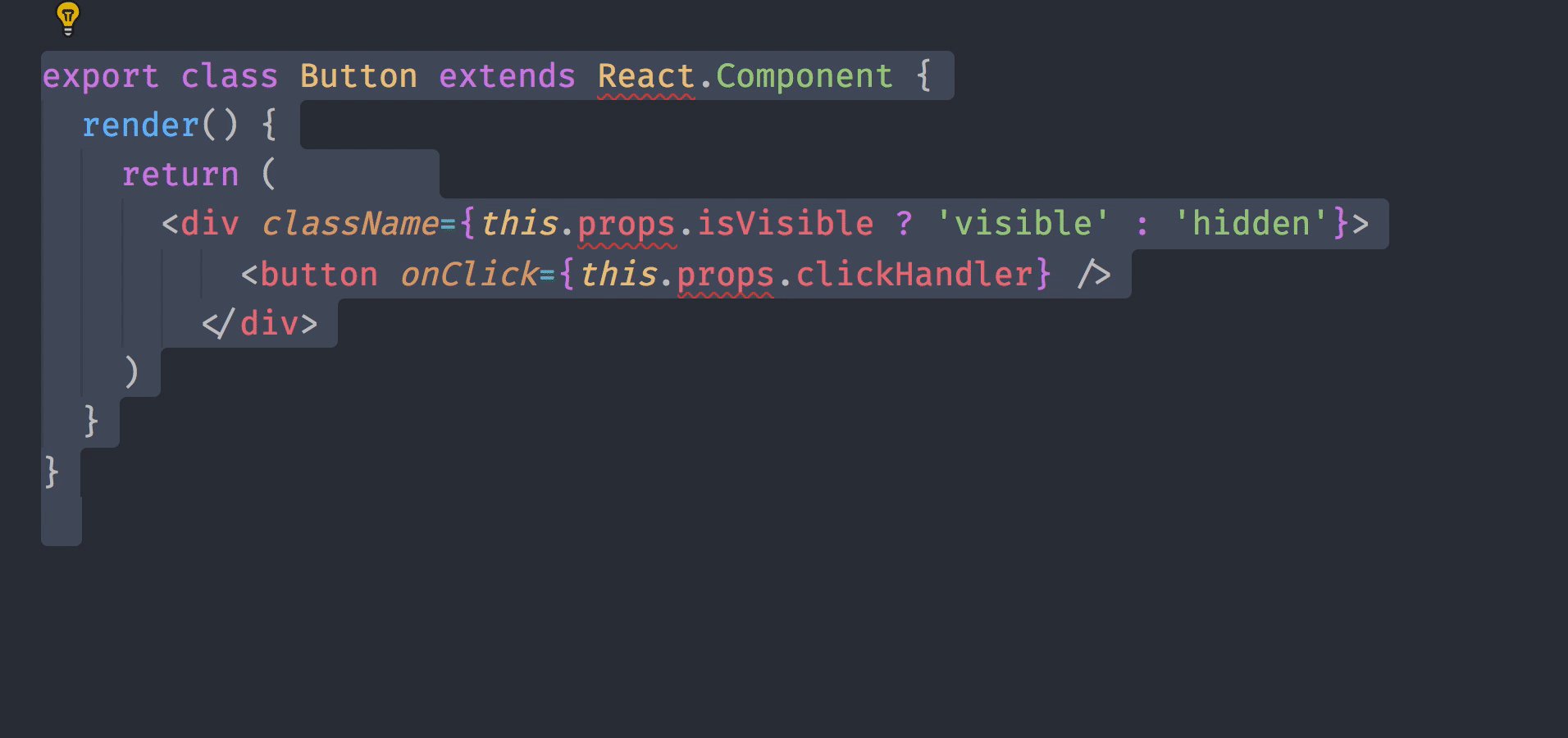
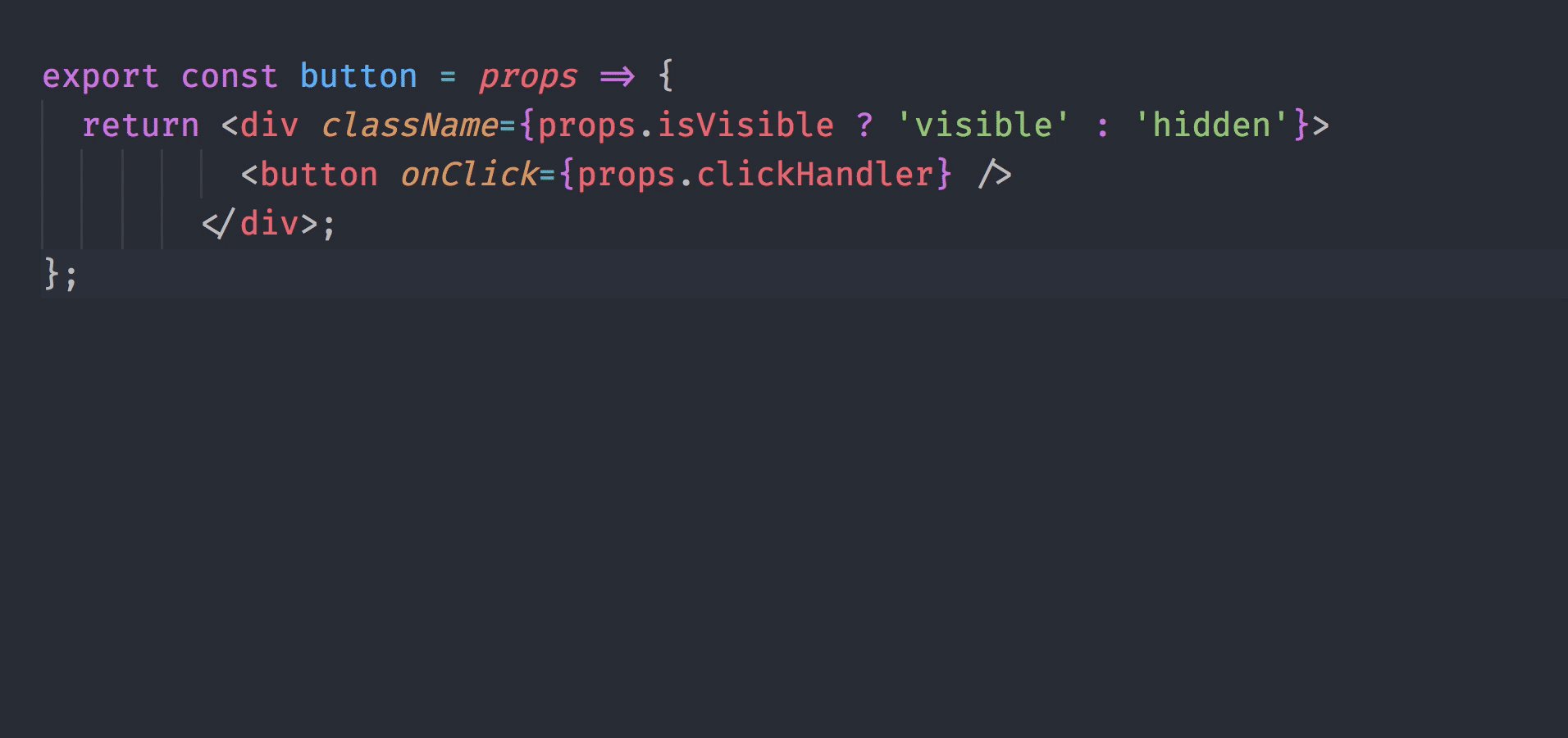
lượm lặt
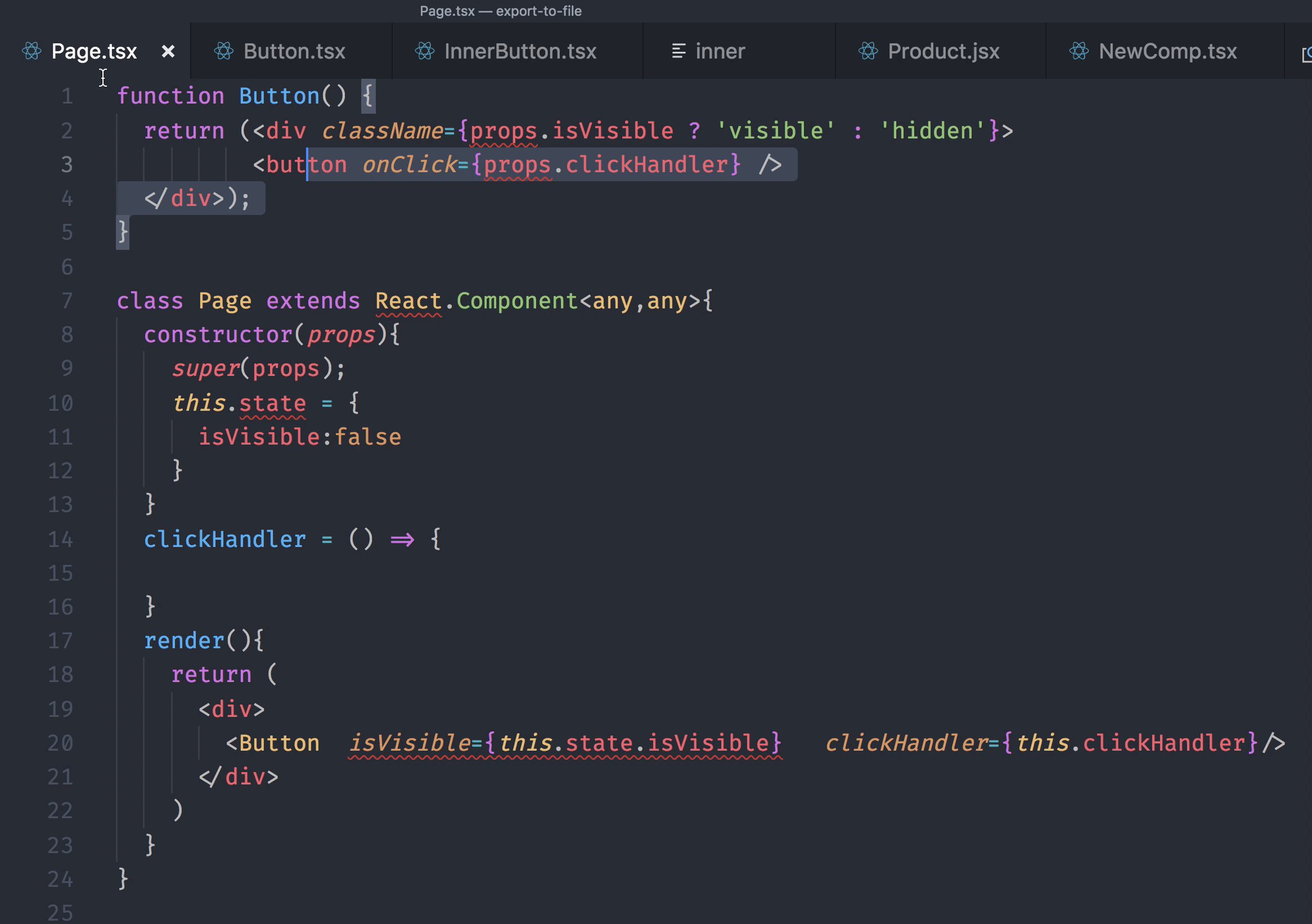
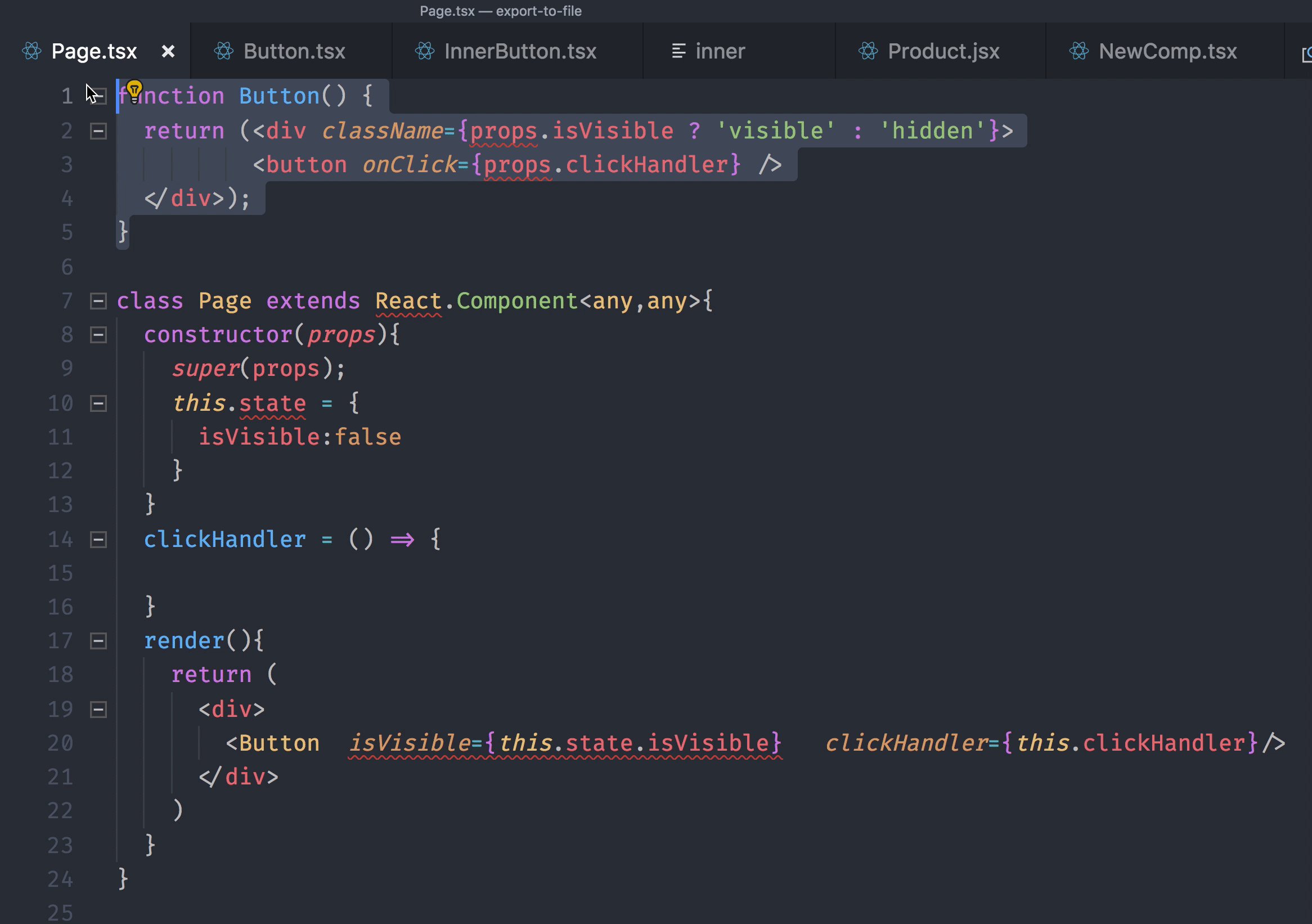
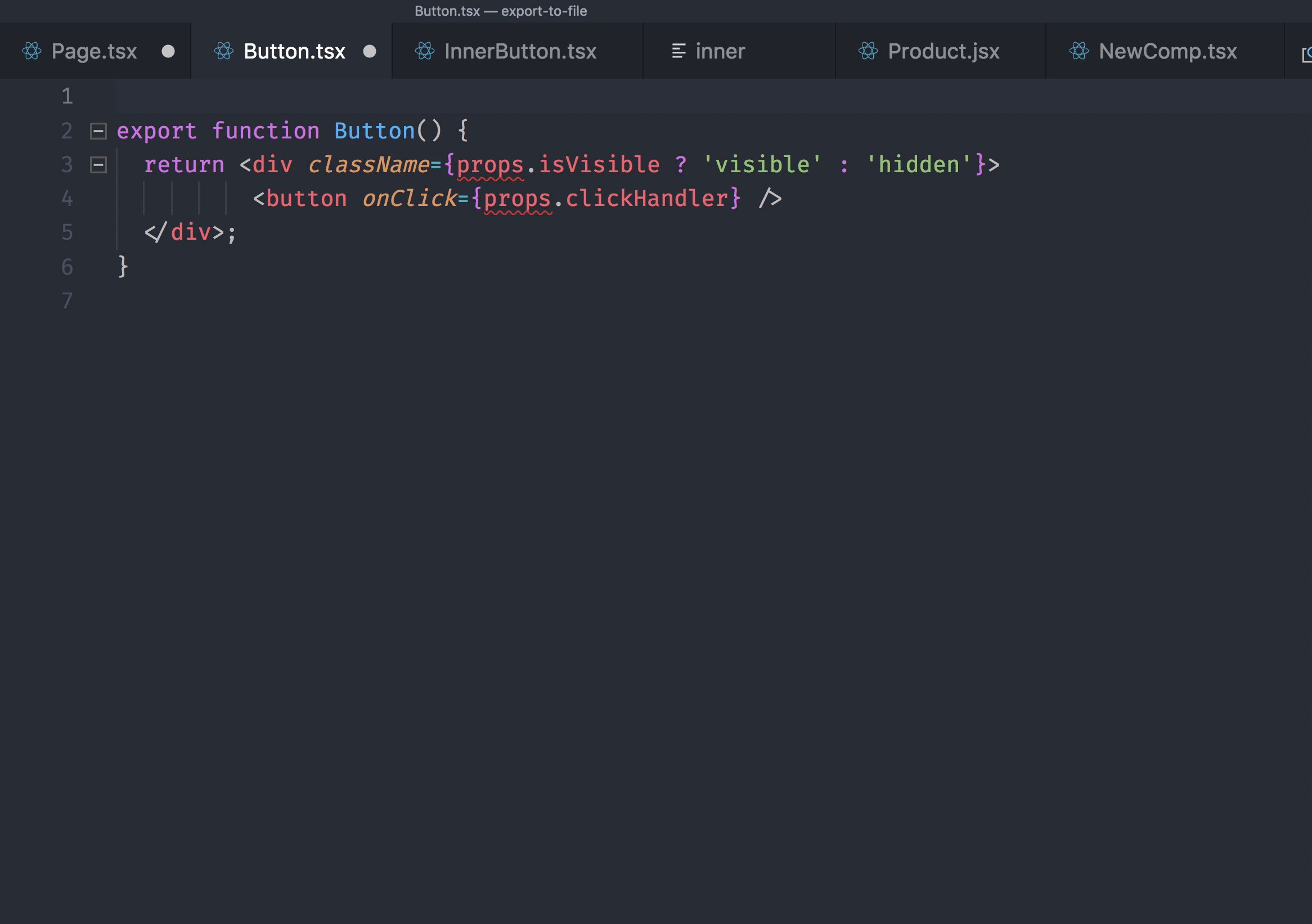
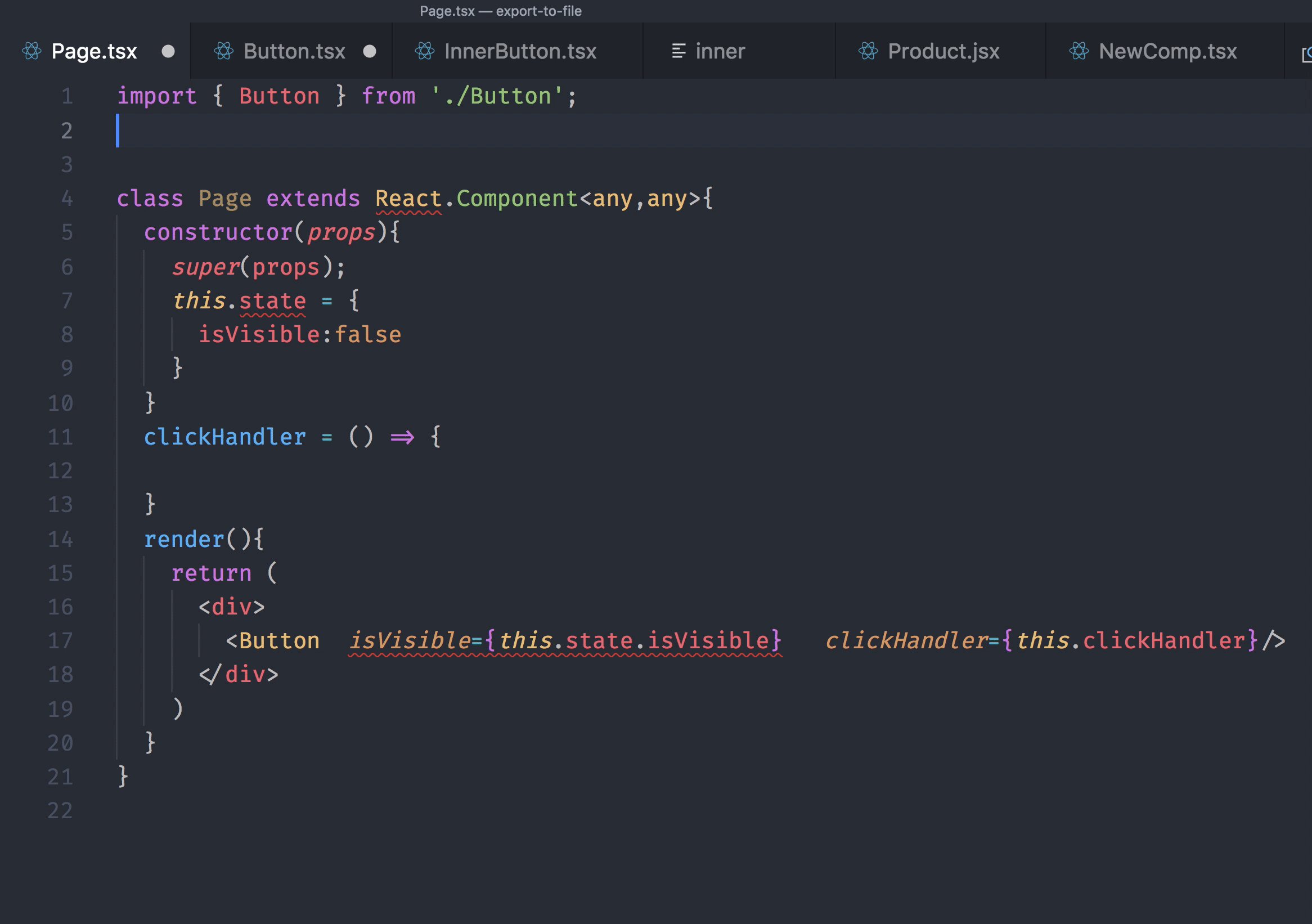
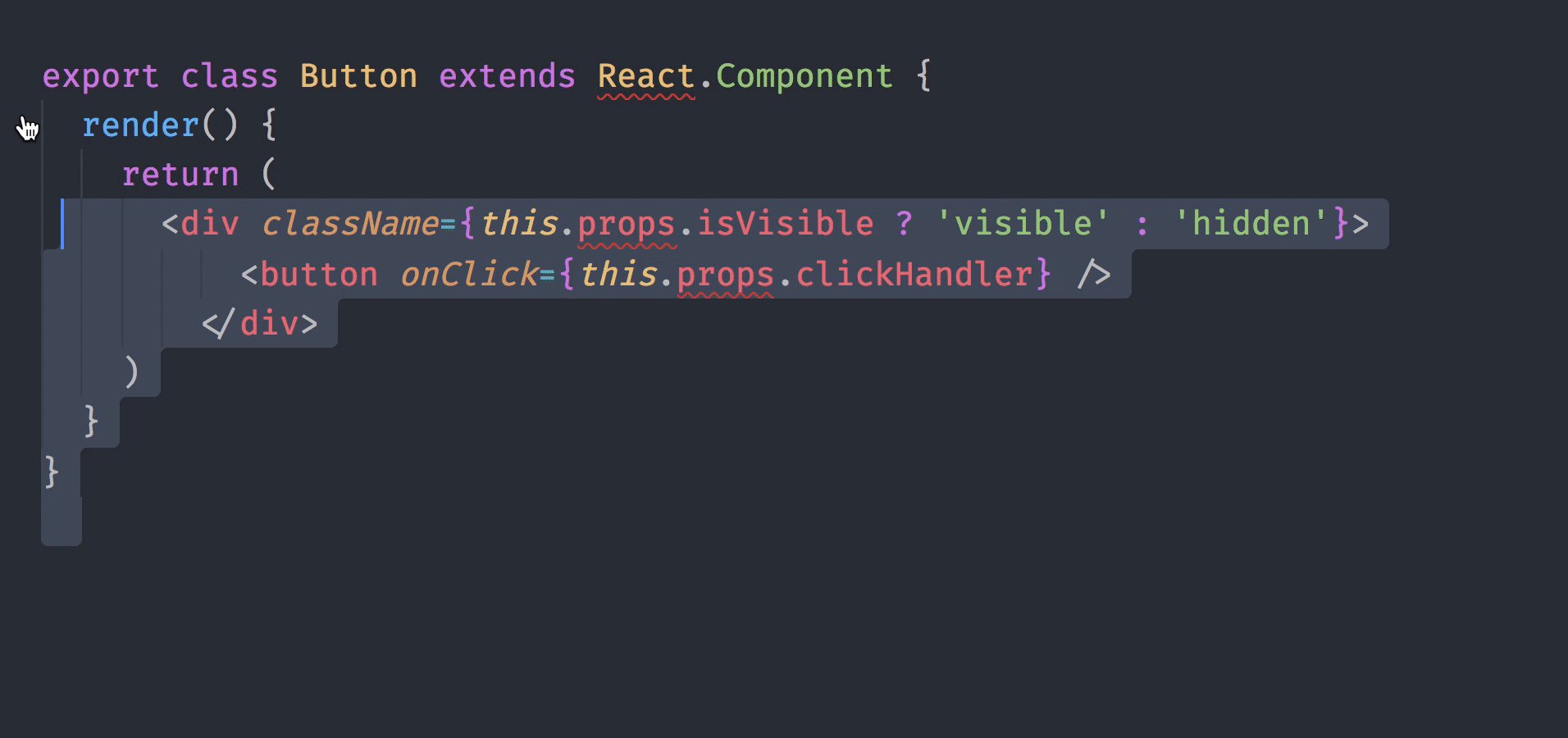
Cho phép trích xuất mã phân loại và javascript thành mô-đun riêng biệt, cũng như trích xuất JSX thành các thành phần mới
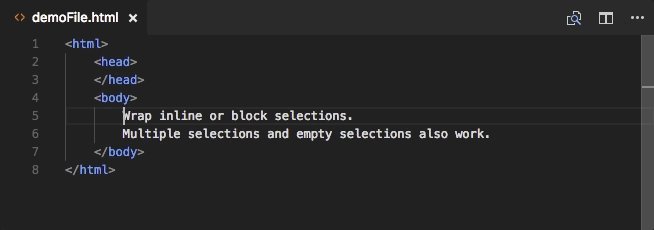
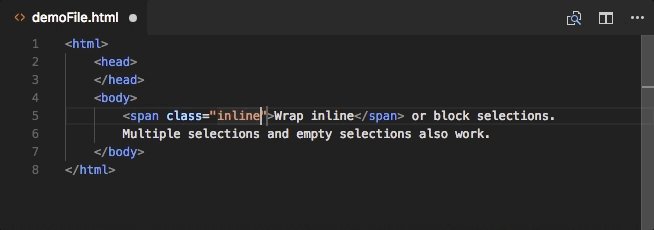
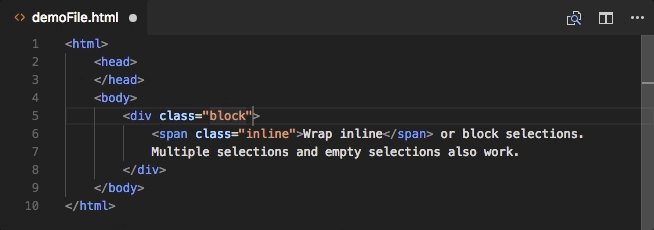
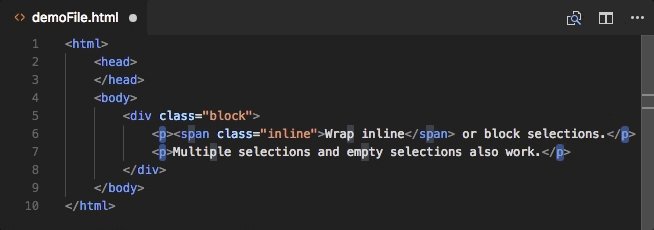
htmltagwrap
Kết thúc mã được chọn bằng thẻ HTML. Một tính năng tôi thực sự đã bỏ lỡ từ TextMate.
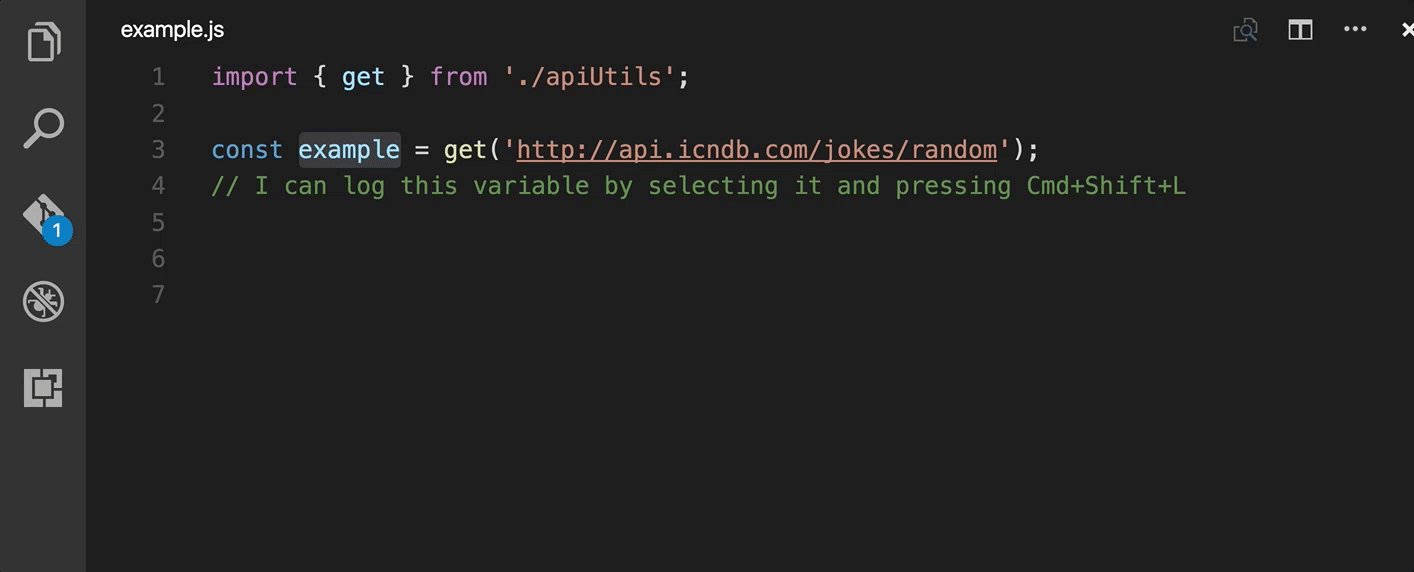
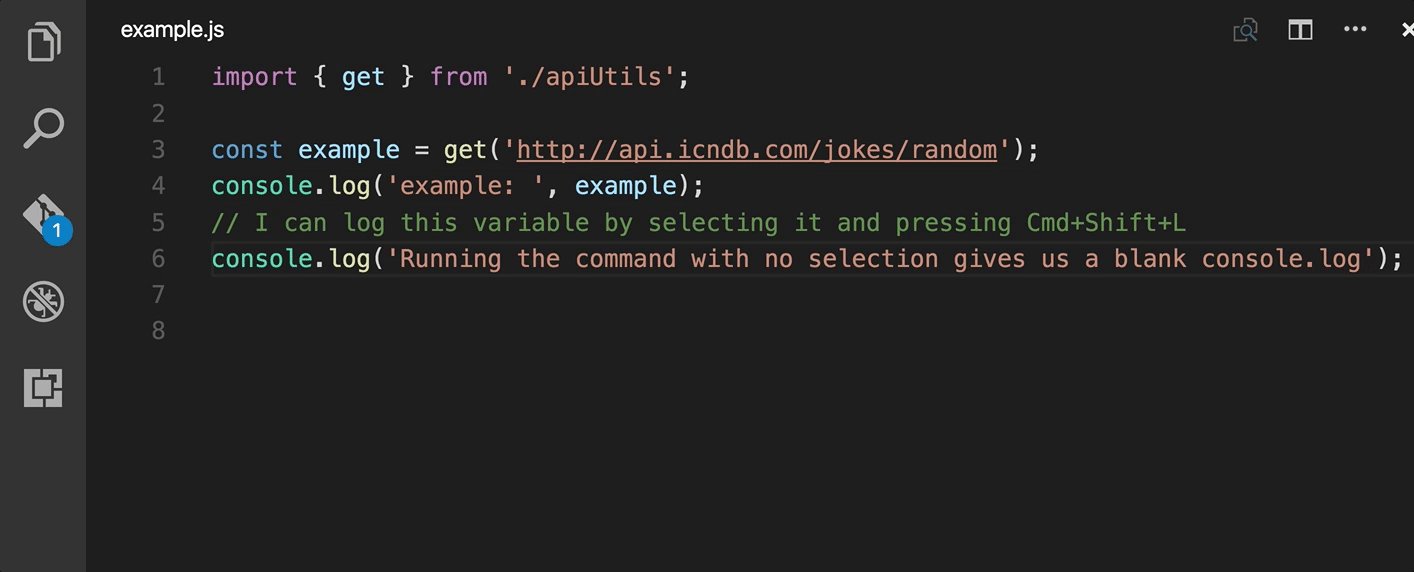
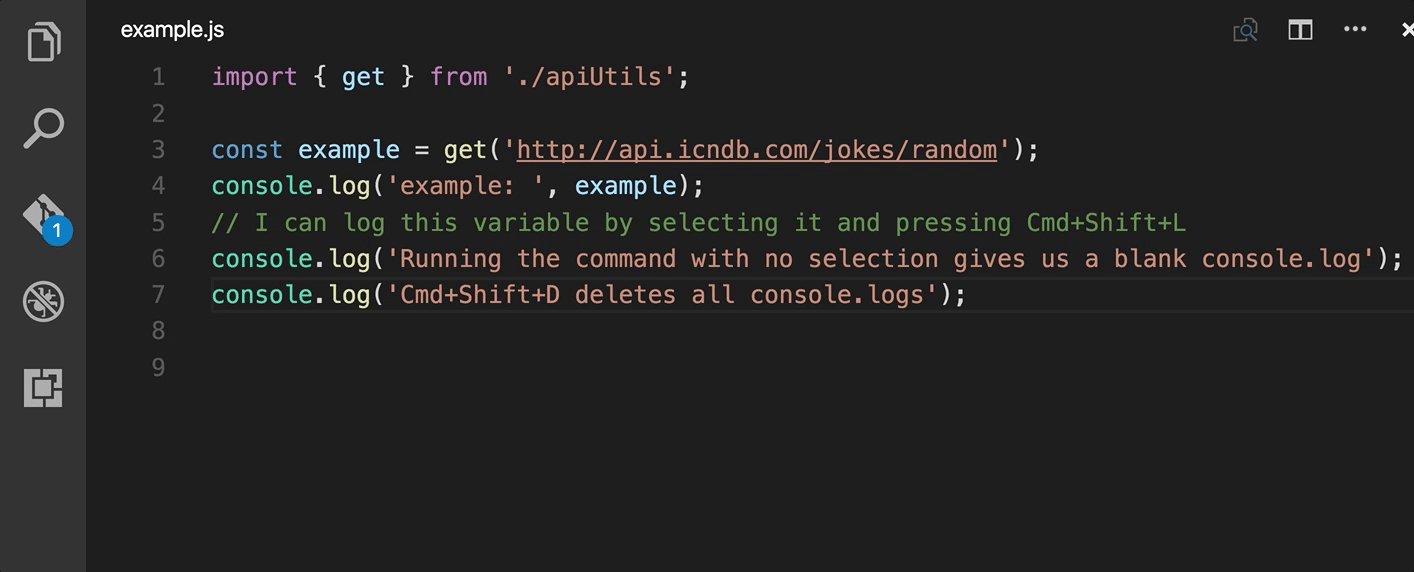
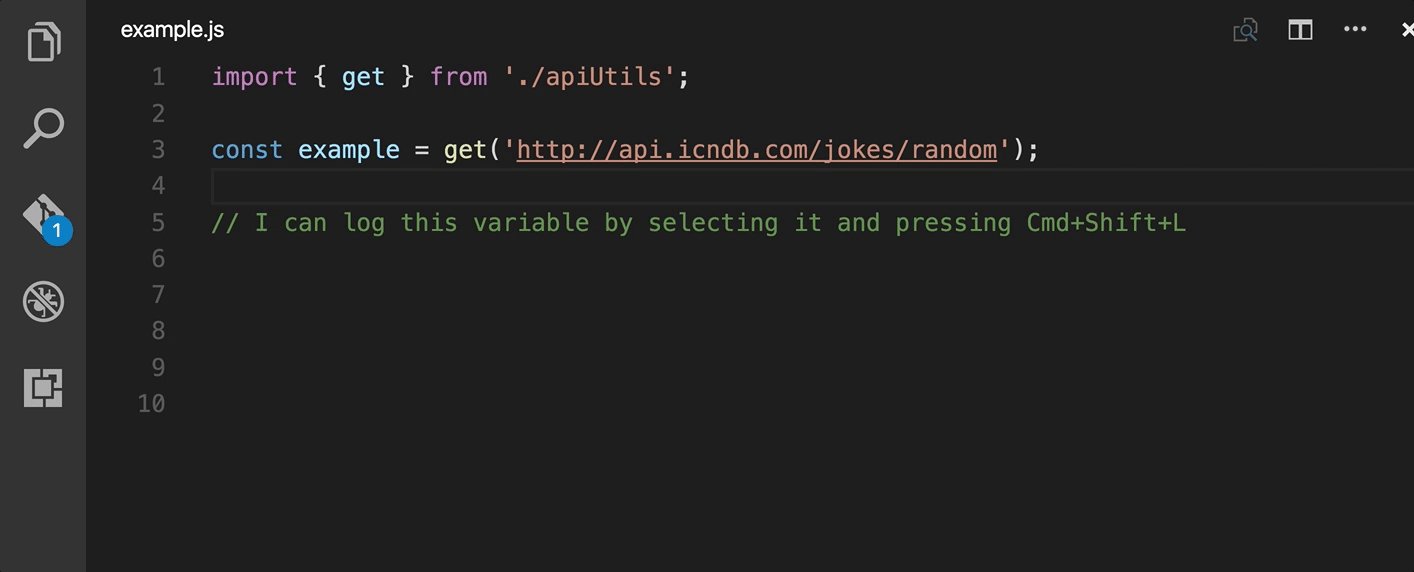
javascript console utils
Giúp chèn và loại bỏ giao diện điều khiển (*).
Đoạn trích Jest
Đoạn mã để thử nghiệm khung Jest.
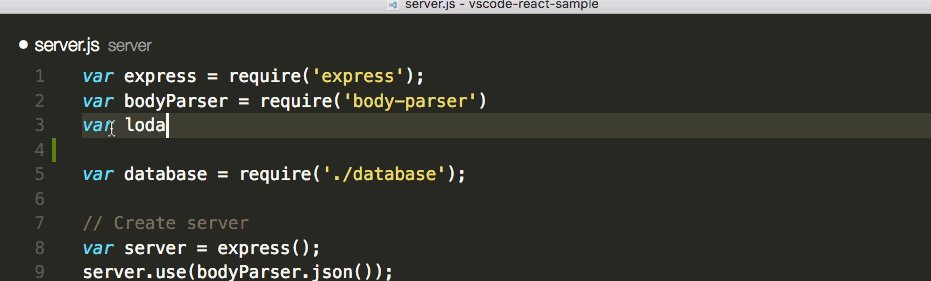
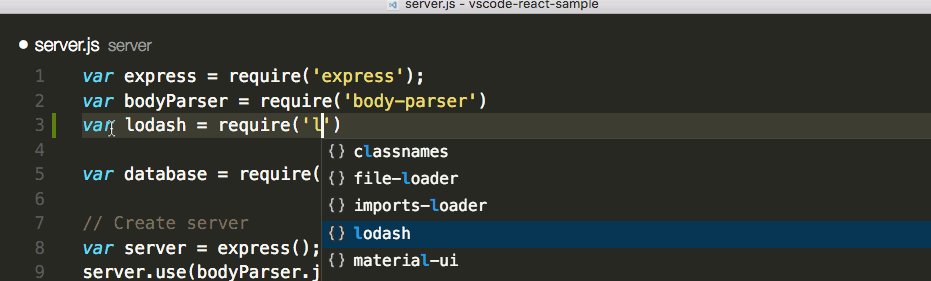
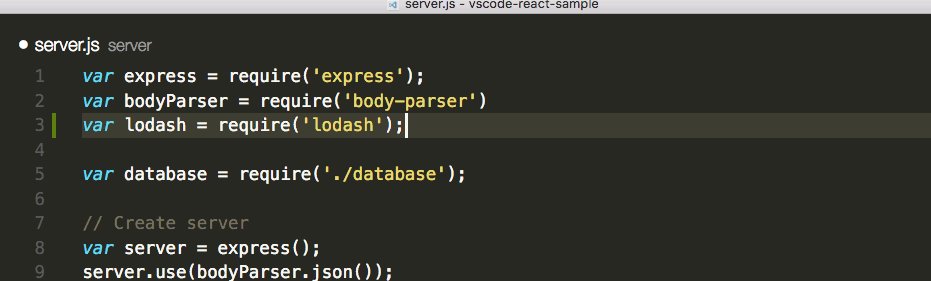
npm Intellisense
Plugin Visual Studio Code tự động hoàn thành các mô-đun npm trong các câu lệnh nhập khẩu.
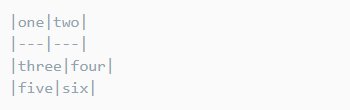
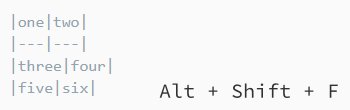
Đẹp hơn - Trình định dạng mã
TSLint
TSLint cho mã Visual Studio
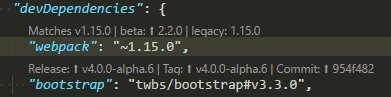
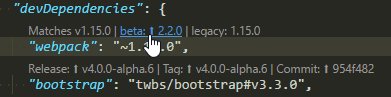
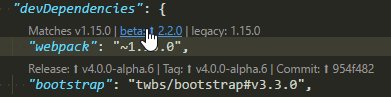
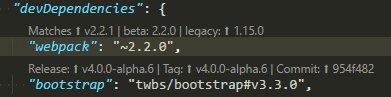
Phiên bản Lens

Giao diện của tôi
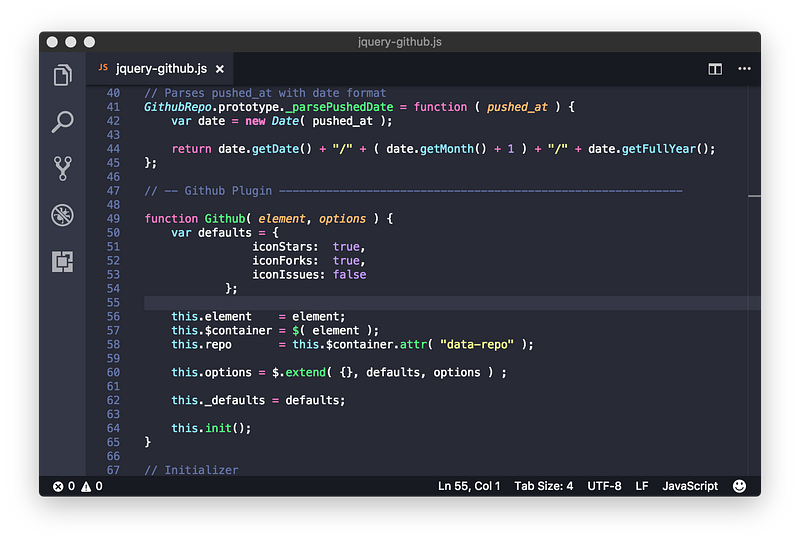
Dracula Official
Chủ đề yêu thích nhất mọi thời đại của tôi.